[10000印刷√] a href tag in html button 160093-A href tag in html button
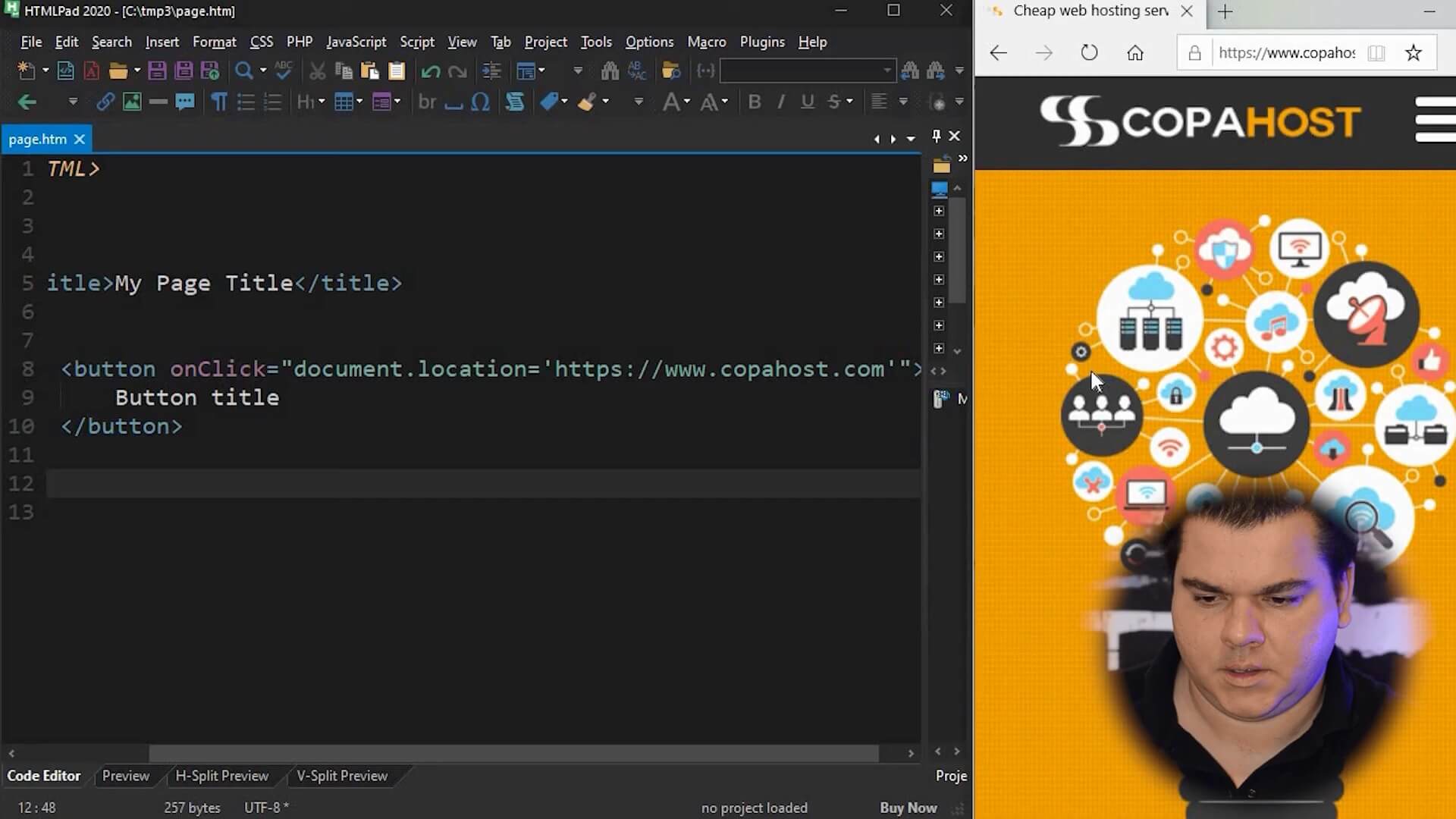
To add links to am HTML Submit Button, Write that Submit button between Anchor tag's Starting and Closing tags and using Anchot 's href Attribute, we can write our HTML File's Path (Where we want to link our HTML Submit Button)The below code demonstrates the attribute manipulation where the href attribute of tag changes on button click A function is called on button click which updates the attribute value The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modificationsConnect If you are going to continue using an a element instead, at the very least you should give it a role attribute set to "button" and drop the href attribute altogether

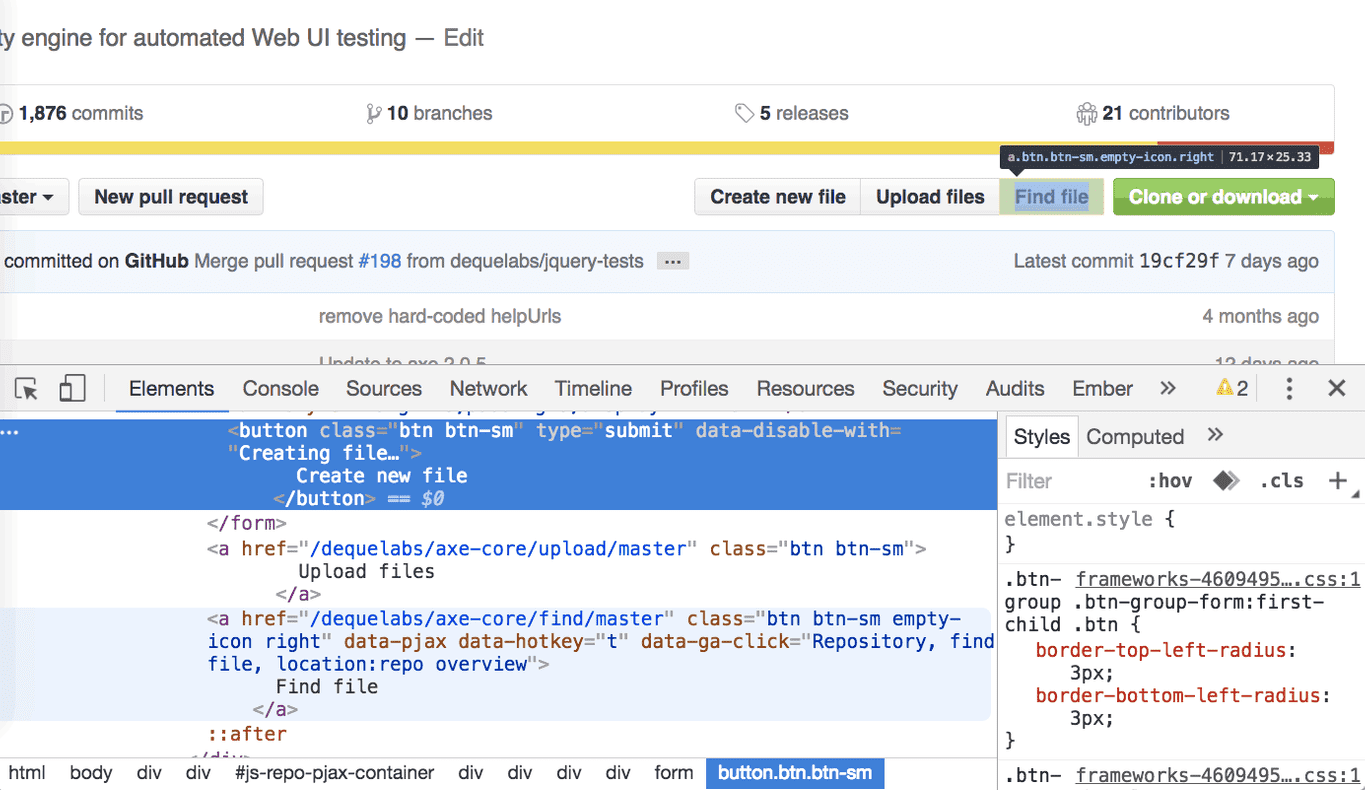
Links Vs Buttons In Modern Web Applications Marcysutton Com
A href tag in html button
A href tag in html button-A borderbased bulletproof email button is a lot like a padded bulletproof button Both use HTML and CSS to build and style the button But instead of padding in the table cell to structure the button, thick borders are added to the linkA canonical tag (rel="canonical") is a snippet of HTML code that defines the main version for duplicate, nearduplicate and similar pages In other words, if you have the same or similar content available under different URLs, you can use canonical tags to specify which version is the main one and thus, should be indexed



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog
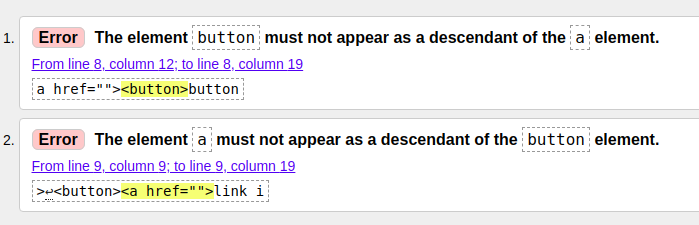
Buttons are generally created with the help of the HTML , , or tags While creating buttons, you may need to add a line break when your button contains a long text The ways of adding a line break¶ The easiest way to have a line break is using the tag on your text It is used for inserting a single line break Example/* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */FYI Nesting button into a is not allowed in HTML – CBroe yesterday "If I put the actual path in the someone will right click on browser and can see the code base under" what code base are you talking about here?
There are several methods to create an HTML button that acts as a link Some of them are discussed below Note Adding basic CSS property to the button in every method to make button looks better Using onclick Event The onclick event attribute works when the user click on the button When mouse clicked on the button then the button acts like a link and redirect page into the given locationHTML href attribute works based on which href tag we are using All available href tags purpose is the same for accessing web URLs but there is slight difference There are 4 tags which allows the href attribute within itIn computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create a
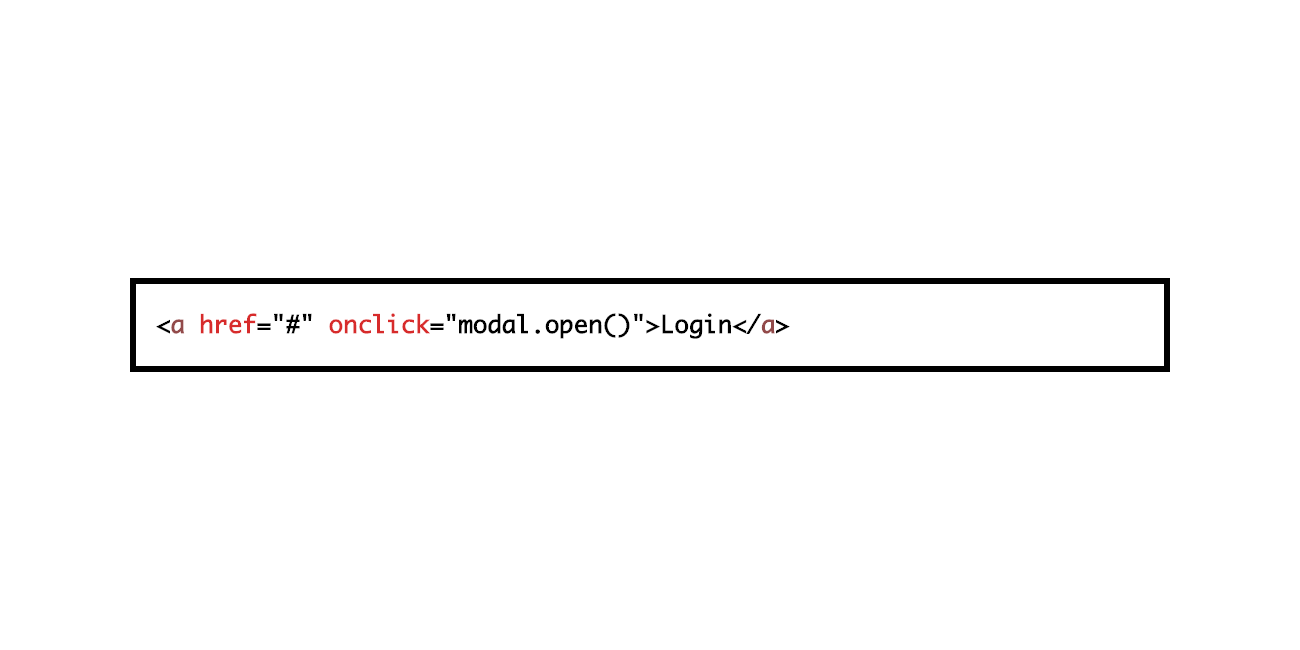
A nonactionable or meaningless href is applied to the anchor element so that the user isn't navigated away from the page, and JavaScript is used to hijack the click event for the link But there's actually an HTML element for this behaviour the , more specifically the , element NavigationThere are several methods to create an HTML button that acts as a link Some of them are discussed below Note Adding basic CSS property to the button in every method to make button looks better Using onclick Event The onclick event attribute works when the user click on the button When mouse clicked on the button then the button acts like a link and redirect page into the given locationTo use image as a link in HTML, use the tag as well as the tag with the href attribute The tag is for using an image in a web page and the



Back Button Code In Html And Javascript To Link History Of Browsed Pages



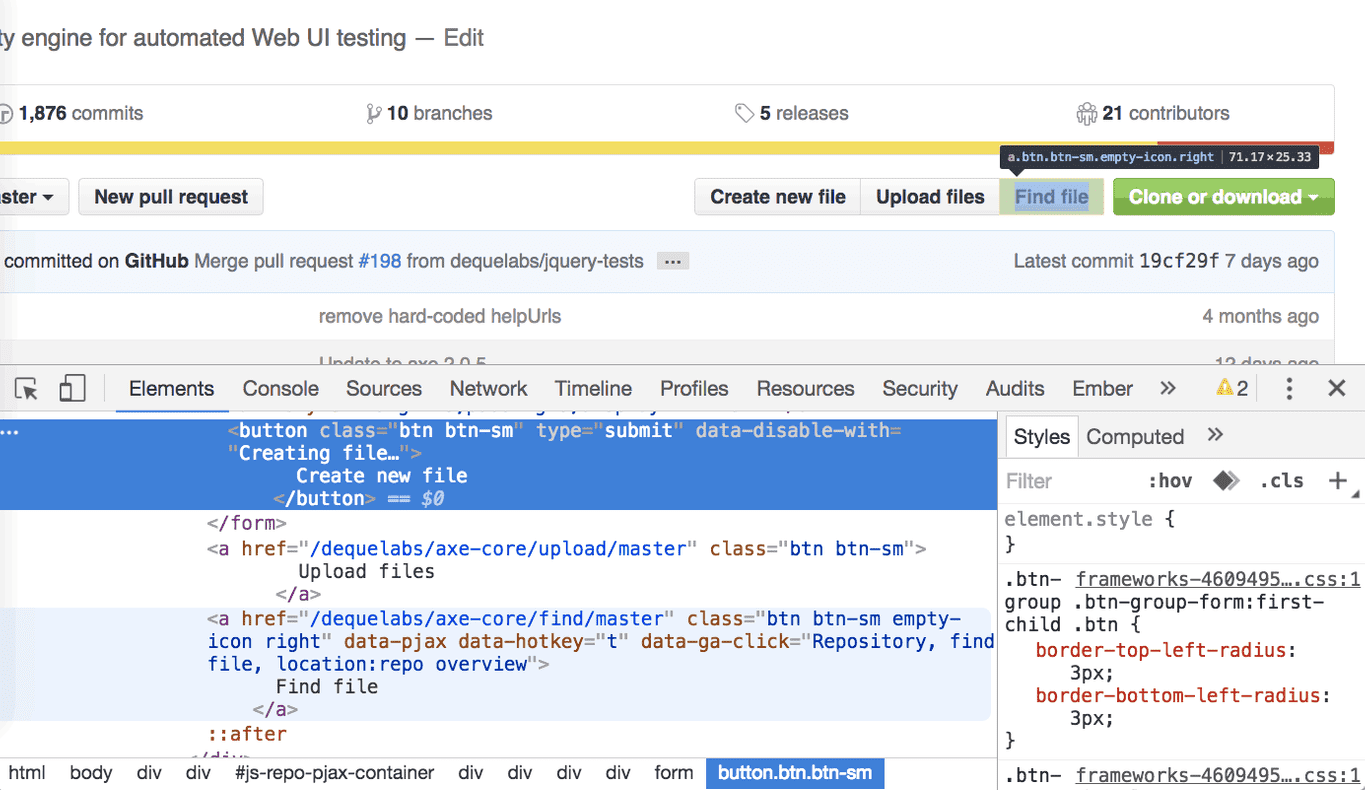
Be Slightly Careful With Sub Elements Of Clickable Things Css Tricks
Fairly new to coding html and css and want to make sure I'm keeping my code clean and closing tags correctly I'm working with an html template and trying to correctly create links from my buttonsThe attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tag Sometimes in your workflow, you don't want a live link or you won't know the link destination yet In this case, it's useful to set the href attribute to "#" to create a dead link The href attribute can be used to link to local filesAnchor tag, ie defines a hyperlink which is used to link from one webpage to another webpage Href is the most important attribute of Anchor tag which holds the destination link Apart from href there are so many different attributes that can be used within tag for various purposes



Links Vs Buttons In Modern Web Applications Marcysutton Com



How To Create A Link In Javascript Geeksforgeeks
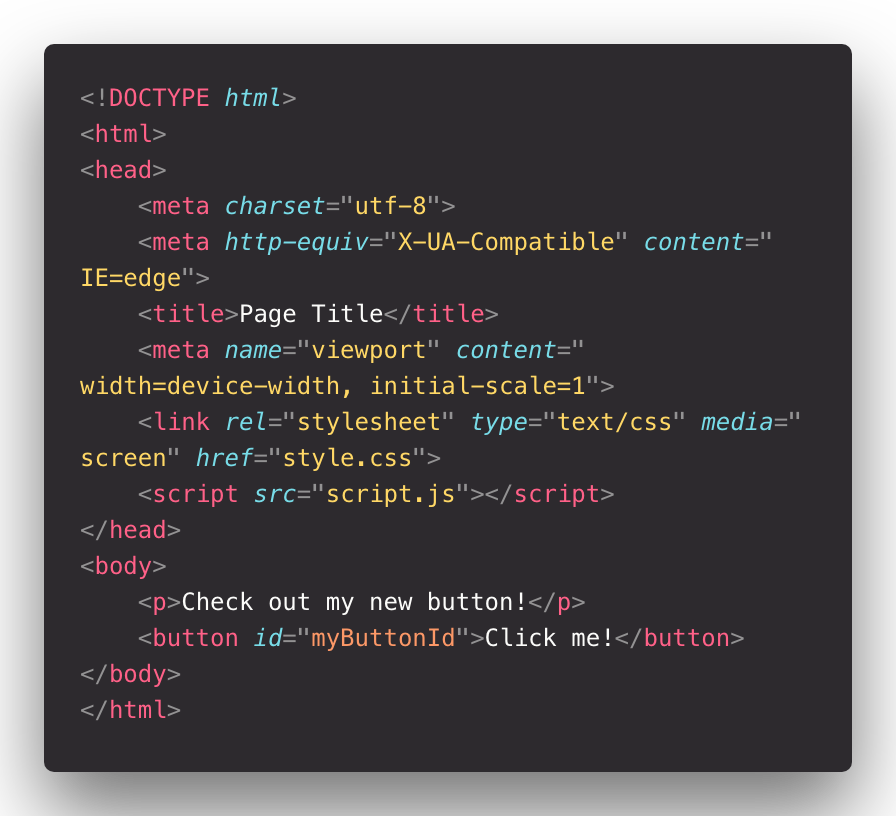
HTML Link The A And Button Copahost How to add a link to button in HTML Quora A Complete Guide to Links and Buttons CSSTricks a href` button is green on hover · Issue #546 · epicmaxco a href link is not working in button of modal popup StackA nonactionable or meaningless href is applied to the anchor element so that the user isn't navigated away from the page, and JavaScript is used to hijack the click event for the link But there's actually an HTML element for this behaviour the , more specifically the , element NavigationThe event appears when the user clicks on the tag it will be used and need to add the onclick event in the element Then the button tag runs on the script when the button is called or clicked by the user end It runs on the specific lines of code in the HTML object that has the onclick attribute Working of onclick Button



Html Onclick Button Complete Understanding Of Html Onclick Button



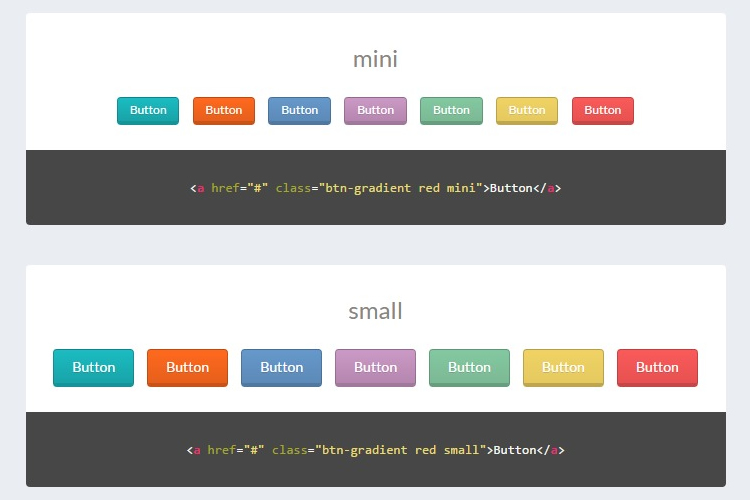
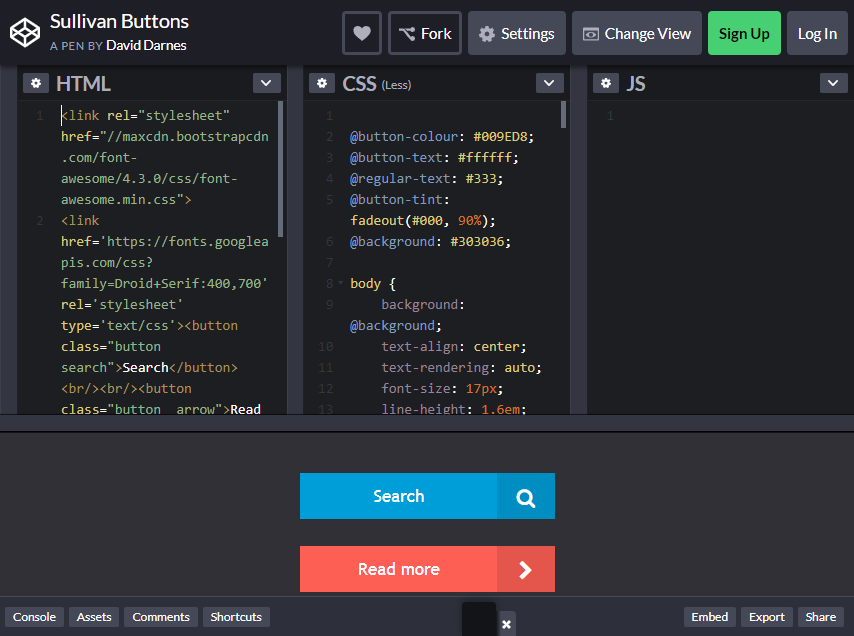
10 Free Code Snippets For Creating Beautiful Css Buttons
Is to prevent the default behavior of the button being clickedThis page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the buttonHTML code to display tooltip on mouse over event on button, image or link, tooltip property of HTML tag displays the tooltip when we move mouse on the object A humble request Our website is made possible by displaying online advertisements to our visitors



How To Add Social Media Buttons To Your Email Signature



How To Show Anchor As A Button Using Css Youtube
A borderbased bulletproof email button is a lot like a padded bulletproof button Both use HTML and CSS to build and style the button But instead of padding in the table cell to structure the button, thick borders are added to the linkHTML button Main Tips The HTML element creates a clickable button, which can be put anywhere in the web page;You can clear the floats by using the overflow property set to "hidden" on the parent container or using the "both" value of the clear property at the bottom of the container Solution with the CSS textalign property¶ It is also possible to align the element to the right by using the CSS textalign property In the example below, we set the textalign to "right" for the



How To Add A Print Button To Html Page Youtube



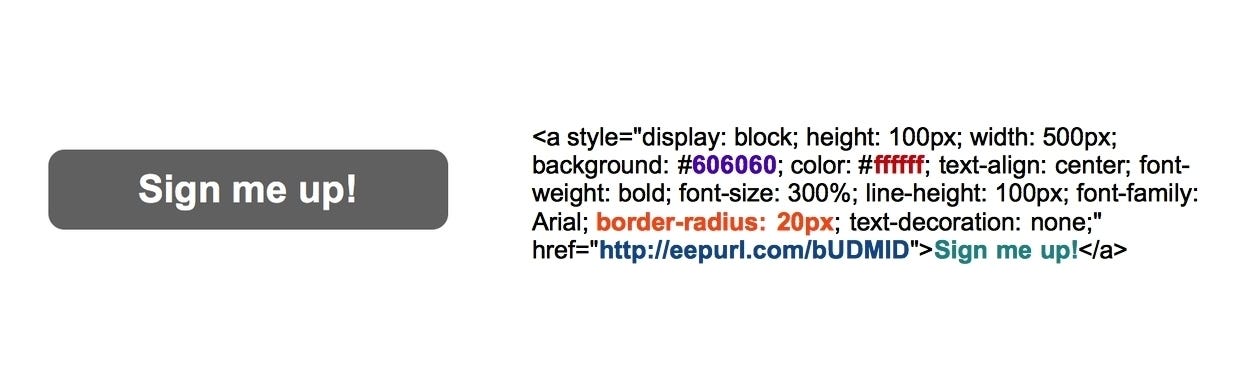
How To Make Bulletproof Email Buttons Html Css And Vml
The tag is used to create clickable buttons on the web page The difference between these elements and buttons created with the tag is that you can place the content (images or text) inside theFYI Nesting button into a is not allowed in HTML – CBroe yesterday "If I put the actual path in the someone will right click on browser and can see the code base under" what code base are you talking about here?HTML Link The A And Button Copahost How to add a link to button in HTML Quora A Complete Guide to Links and Buttons CSSTricks a href` button is green on hover · Issue #546 · epicmaxco a href link is not working in button of modal popup Stack



Nested Links Css Tricks



How To Create A Floating Back Button Html Code Example
In computing, a hyperlink, or simply a link, is a reference to data that the user can follow by clicking or tapping A hyperlink points to a whole document or to a specific element within a document Hypertext is text with hyperlinks The text that is linked from is called anchor textA software system that is used for viewing and creating hypertext is a hypertext system, and to create aHi all how to a href OnClick event in aspnet C# regards DigiNaz (HyperLink or LinkButton web control or just an HTML control or plain HTML markup) it could help to know which one if we need to show some sample code I suggest you could add the runat propery to tag Then, you could use the onserverclick event Please refer to theHTML Link The A And Button Copahost How to add a link to button in HTML Quora A Complete Guide to Links and Buttons CSSTricks a href` button is green on hover · Issue #546 · epicmaxco a href link is not working in button of modal popup Stack



How To Easily Add Anchor Links In Wordpress Step By Step



Htmhell 8 Anchor Used As Button
Forums The forums ran from 00 and are now closed and viewable here as an archiveUse JavaScript to emulate a link on a button element, and then have the button consistent with browser's buttons look Those css buttonlook hacks will never be accurate My Button return false;This tag defines a hyperlink, which is used to link from one page to another And the most important attribute of the a element is the href attribute, which indicates the link's destination In this guide, I will show you how to make HTML hyperlinks using the href attribute on the a tag



A Complete Guide To Links And Buttons Css Tricks



Html A Html Anchor Name Link Href Target Onclick Eyehunts
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML HTML s the href attribute specifies the URL of the page the link goes toThe HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itFYI Nesting button into a is not allowed in HTML – CBroe yesterday "If I put the actual path in the someone will right click on browser and can see the code base under" what code base are you talking about here?



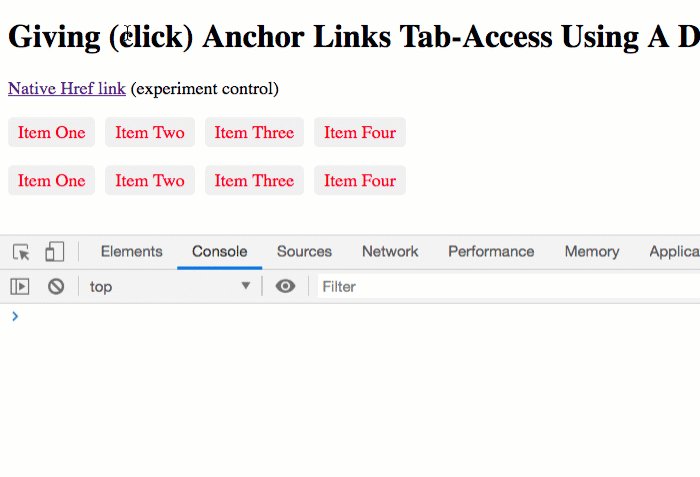
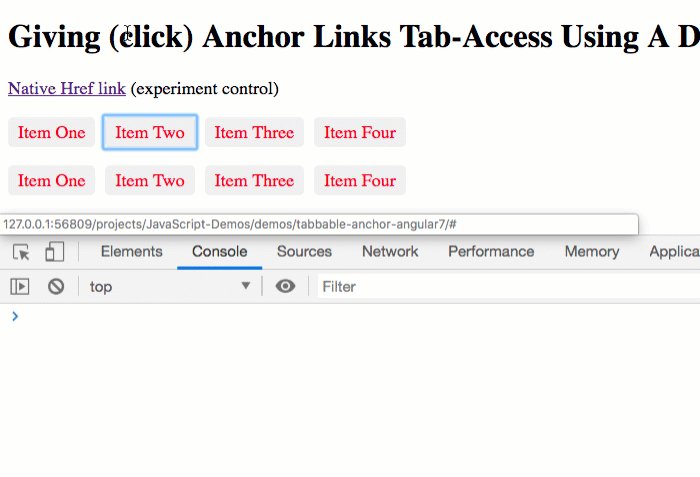
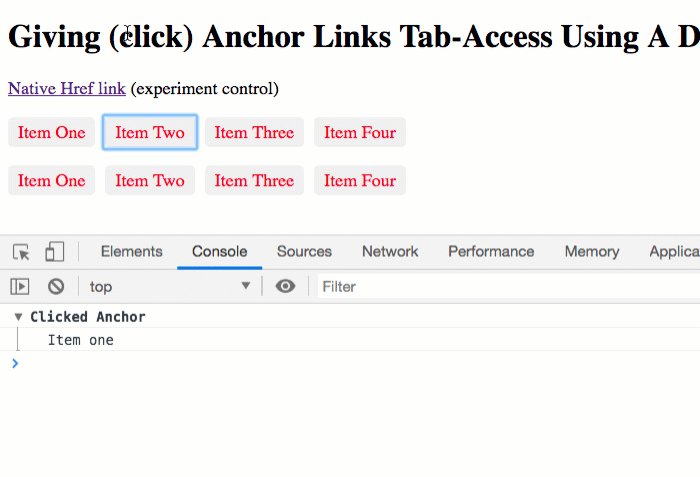
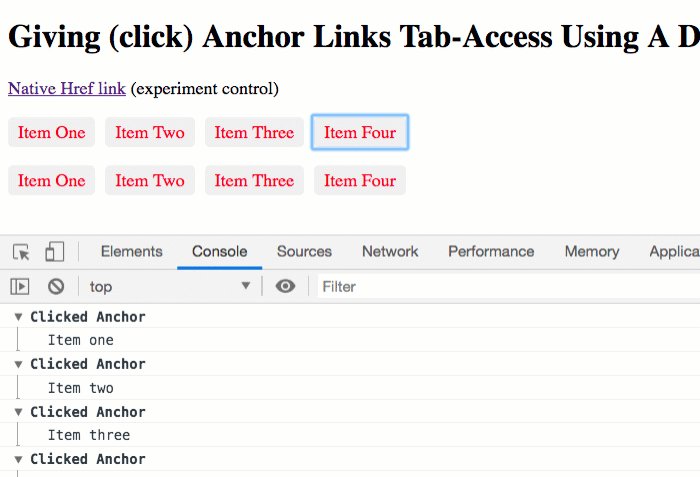
Giving Click Anchor Links Tab Access Using A Directive In Angular 7 2 15



Javascript In Practice Create Dynamic Buttons With Javascript Html And Css Learn To Code Together
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destination If the href attribute is present, pressing the enter key while focused on the element will activate itThe Anchor Helper enhances the standard HTML anchor () tag by adding new attributes By convention, the attribute names are prefixed with asp The rendered anchor element's href attribute value is determined by the values of the aspattributes For an overview of Helpers, see Helpers in ASPNET Core// Get the button, and when the user clicks on it, execute myFunction documentgetElementById("myBtn")onclick = function() {myFunction()};



Href For Everything Add Href Attribute To All Html s And Use To Link Pages Like Anchor



Links Vs Buttons In Modern Web Applications Marcysutton Com
The tag is used to create clickable buttons on the web page The difference between these elements and buttons created with the tag is that you can place the content (images or text) inside theBrowsers present this button according to the host platform However, the appearance of HTML buttons can be changed with CSS HTML is easier to style than the since it accepts not only text value Use and Purpose of buttonHow to Create Mailto Links Mailto links are used to redirect to an email address instead of a web page URL When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link



Make A Button Link To Another Page Html General Node Red Forum


Remove Little Space Before Button When Select Box Html Css The Freecodecamp Forum
HTML image link code



3 Ways To Use Anchor Links In Divi Tutorial For Divi Divi Soup



Be Wary Of Nesting Roles Adrian Roselli



Input Type V S Button Type Part 1 Dev Community



Css Selectors Tutorial Html Css Is Hard



Building A Clickable Call To Action Button For Your Shopify Theme Shopify Theme Development



How To Use The A To Make Links Open Them Where You Want



Has Link With A Url In Onclick Attribute Sitebulb



How To Change The Button Color In Html With Pictures Wikihow



How To Create Anchor Links In Wordpress 4 Easy Methods



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



Button Redirect To Another Page Html Code Example



How To Create A Link Without An Underline In Html



Html Link The A And Button Copahost



How To Create An Html Button That Acts Like A Link



Creating Anchor Links Squarespace Help



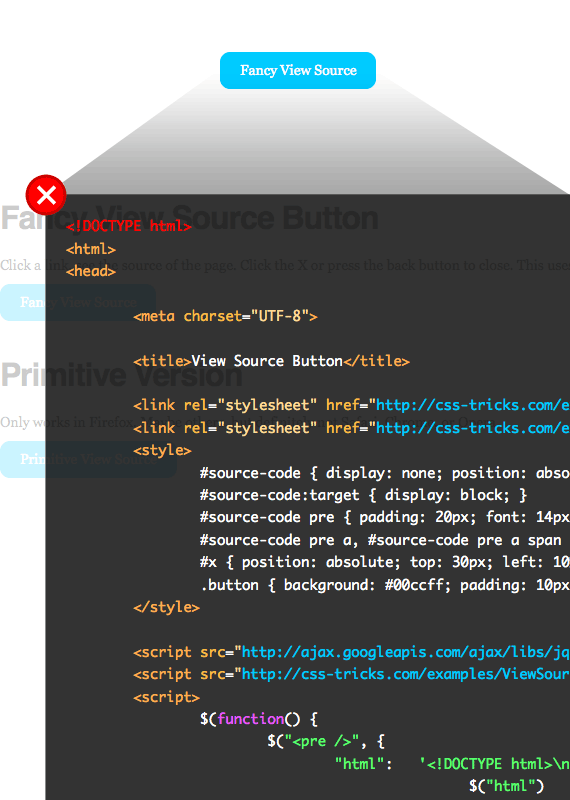
Make A View Source Button Css Tricks



Html Button Onclick Javatpoint



Buttons Email Design Reference



Css Issue With Link Padding Inside Container Stack Overflow



How To Add Target Blank To A Link Using Jquery Geeksforgeeks



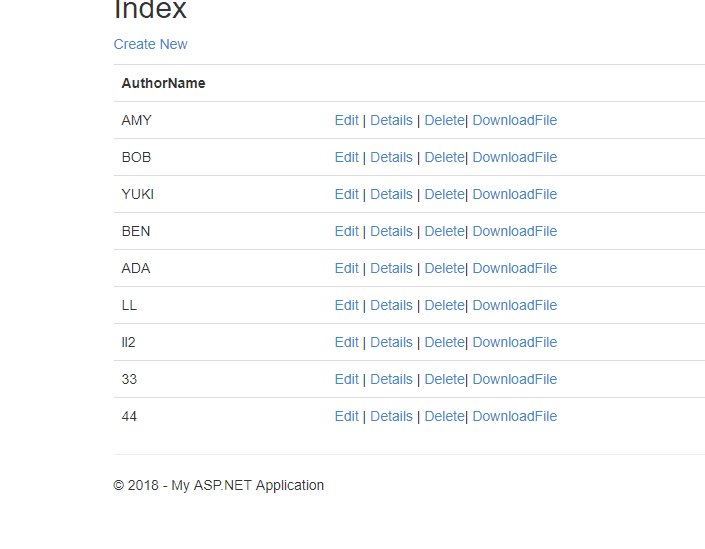
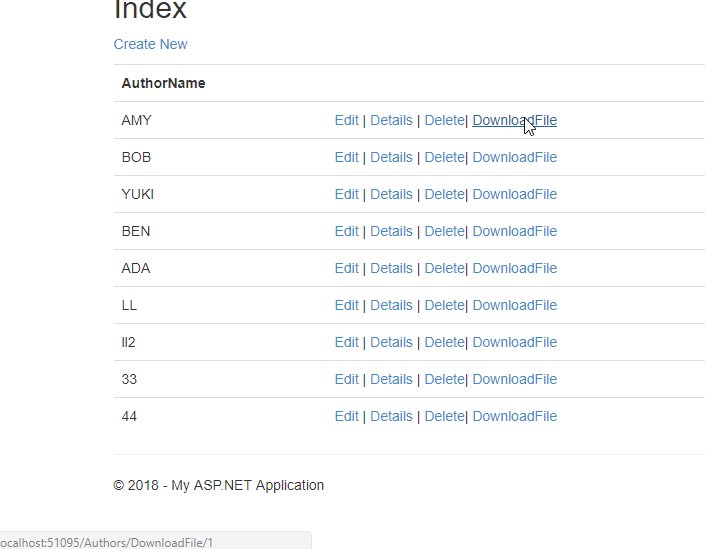
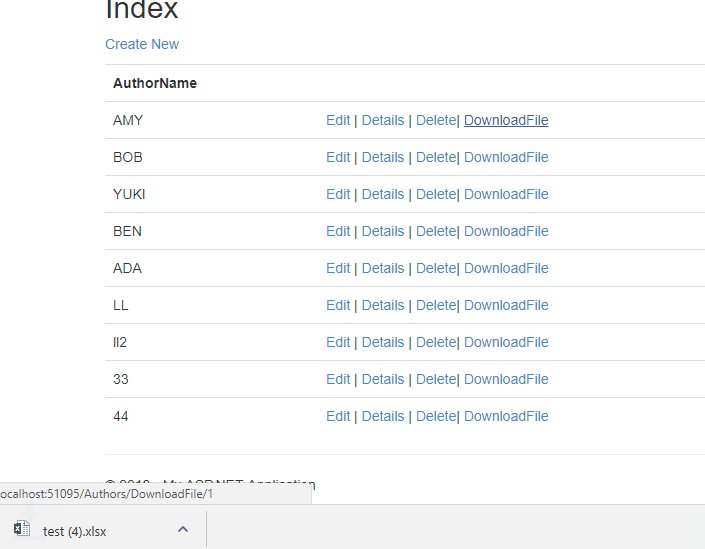
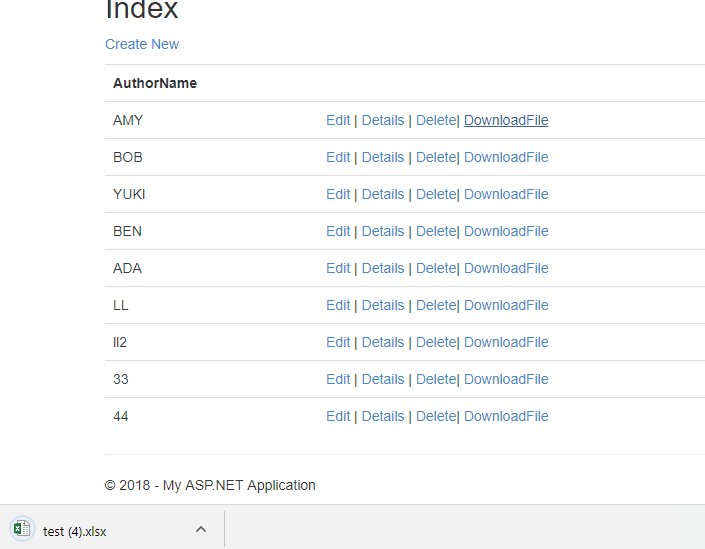
Html Link Button In Each Row Of Table The Asp Net Forums



Links Buttons Submits And Divs Oh Hell Adrian Roselli



Force A File To Download Instead Of Opening It In A Browser With Html Actual Wizard



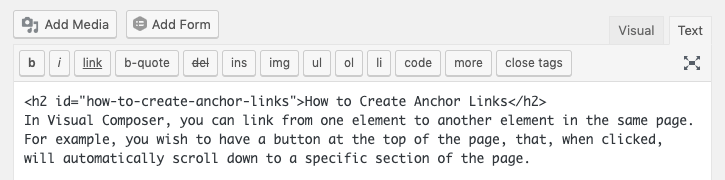
What Is Anchor Link And How To Use It Visual Composer Website Builder



Wrapping A React Router Link In An Html Button Stack Overflow



Javascript In Practice Create Dynamic Buttons With Javascript Html And Css Learn To Code Together



How To Add An Html Button That Acts Like A Link



Html Link The A And Button Copahost



Html Button Onclick Event Stack Overflow



Dynamically Add Button Textbox Input Radio Elements In Html Form Using Javascript



How To Make A Html Link Button 5 Steps With Pictures Wikihow



3 Ways To Use Anchor Links In Divi Tutorial For Divi Divi Soup



How To Make A Html Link Button 5 Steps With Pictures Wikihow



How To Create An Html Button That Acts Like A Link By W3docs Medium



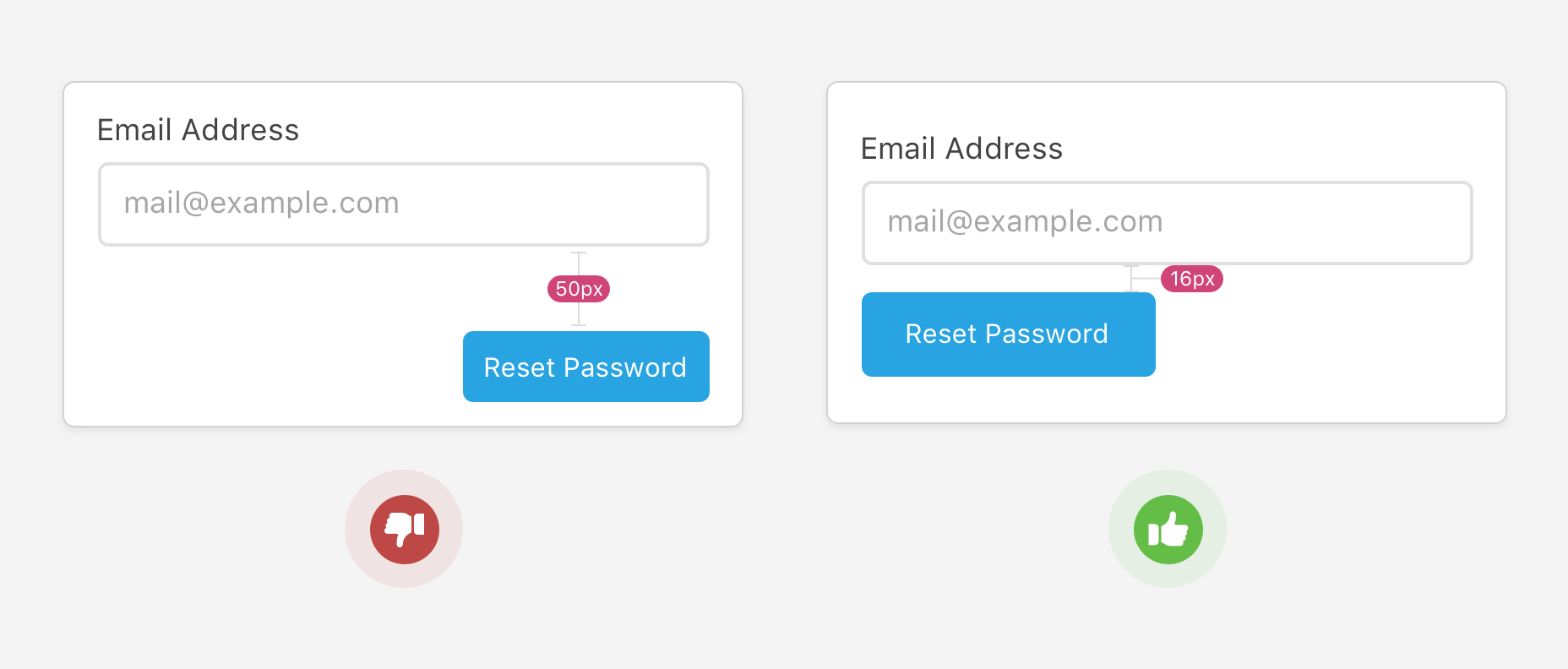
Enhancing The Clickable Area Size



Linking Button To A Url On Onclick Event In Html



How To Create Anchor Links In Wordpress 4 Easy Methods



How To Create Html And Css Form Scaffolding And A Submit Button In Html Drupal Video Tutorial Buildamodule



How To Create An Html Button That Acts Like A Link Stack Overflow



Button Example Issue Issue 4572 React Bootstrap React Bootstrap Github



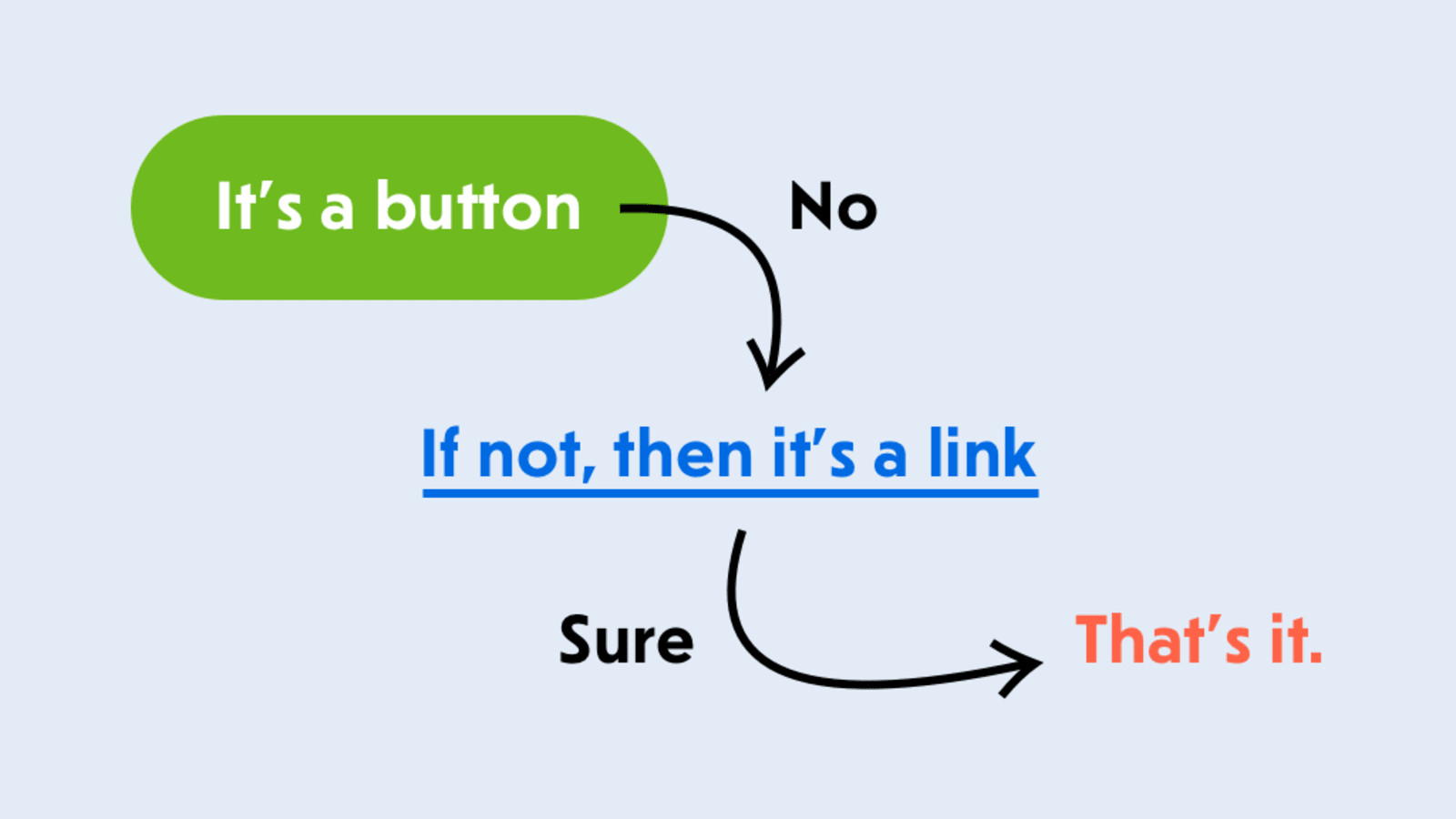
When Is A Button Not A Button Smashing Magazine



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



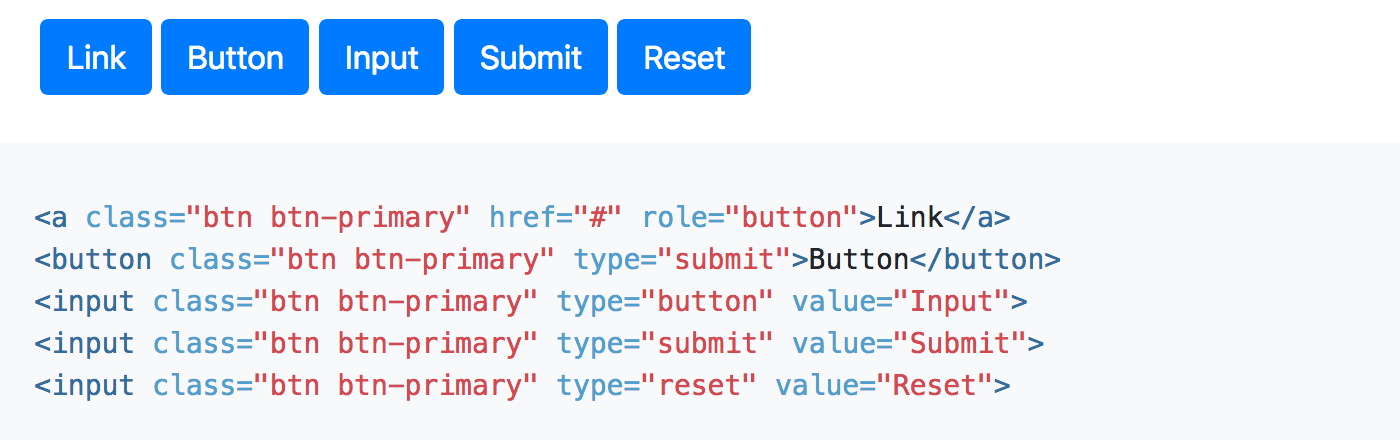
The Difference Between Anchors Inputs And Buttons



Adding Smooth Scrolling Links And Buttons For Anchor Links Documentation



How To Make A Html Link Button 5 Steps With Pictures Wikihow



How To Create A Download Button 11 Steps With Pictures



How To Link Submit Button To Another Page In Html Updated



Make Different Html s Behave As A React Router Link By Elmir Ava Noteworthy The Journal Blog



The Ultimate Guide To Bulletproof Buttons In Email Design Litmus



Solved Send An Email V2 Power Platform Community



When Is A Button Not A Button Smashing Magazine



How To Change The Button Color In Html With Pictures Wikihow



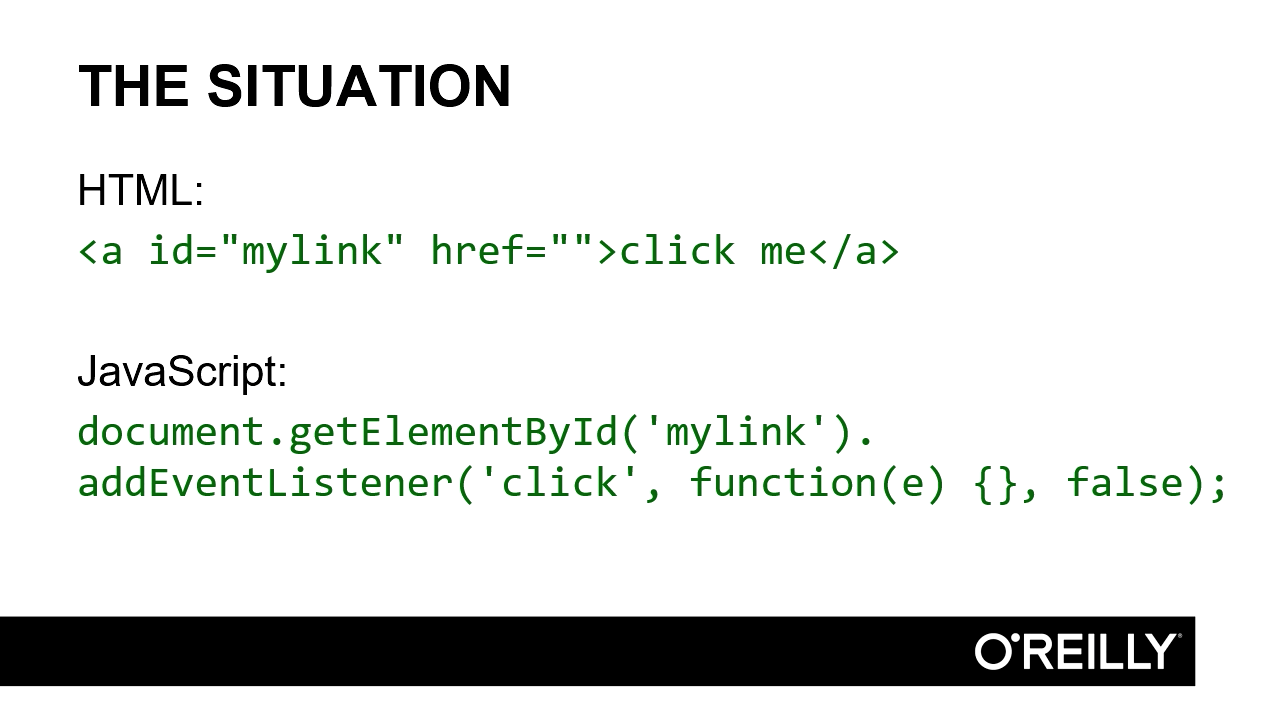
What Href Attribute Should You Use For Javascript Only Links O Reilly



Beginner S Guide On How To Add A Link In Wordpress



Html Css Customising A Call To Action Button By Mark L Chaves Medium



H1 H6 H1 H6 Html Headings Hyperlink Html Element


Buttons How To Build Canvas Page Design



Button Versus Link Introduction To Accessibility



A Complete Guide To Links And Buttons Css Tricks



Beginner S Guide On How To Add A Link In Wordpress



Enhancing The Clickable Area Size



How To Create A Download Button 11 Steps With Pictures



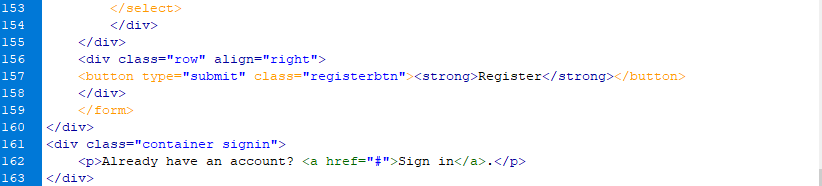
Registration Form In Html Login And Html Code For Registration Form



How To Create An Html Button That Acts Like A Link Geeksforgeeks



Using Flask Url For In Button Onclick Location Href Redirect Leads To Method Not Allowed Stack Overflow



How To Link One Page To Another Page In Html Youtube



Bootstrap Buttons To Attract More Website Engagement



Html Link The A And Button Copahost



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log



Button Bulma Free Open Source And Modern Css Framework Based On Flexbox



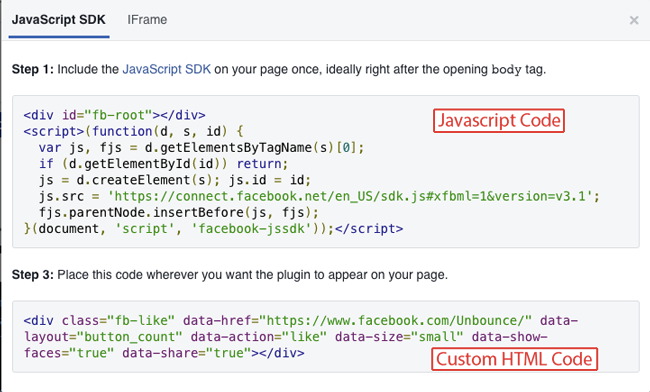
Adding A Custom Facebook Like Or Share Button Documentation



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Wrapping A React Router Link In An Html Button Stack Overflow


Use A Simple Html Booking Button Code For Clients Simplybook Me News



How To Make Submit Button Redirect To Another Page In Html



How To Open Popup On Click Popup With Html Link


How To Add A Link To Button In Html Quora



How To Make A Button In Bootstrap Look Like A Normal Link In Nav Tabs Stack Overflow


コメント
コメントを投稿